ワードプレスを使ったウェブ・サイトの作成と運用
これもまた昔のことを言うと笑われそうですが、私が子供の頃には自分の文章を活字にしたり、それを一般に配布したりするのは、小説家や記者にでもならない限り非常に難しいことでした。ところが、今ではコンピューターやインターネットの発達により、誰でも簡単に自分の文章を活字にして読んでもらうことができるようになりました。
私の場合、最初は、HTML+CSSでウェブ・サイトを作っていました。ところが、投稿記事が100件を超えるようになると、その管理がかなり面倒になってきたのです。まず、ヘッダー、フッター、カテゴリーなどを修正するときには、各投稿記事のHTMLファイルをすべて修正しなければなりません。HTMLファイルを一括検索・置換するフリーソフトを使って対応していましたが、何十回も繰り返すとさすがに嫌気がさしてきました。さらに、各投稿記事に添付している画像ファイルは記事別のフォルダに保存していたのですが、どの記事のどの部分にどの添付画像がリンクしているのか、わけがわからなくなってきました。このため、投稿記事や添付画像の管理をもっと容易にしたいというのが、私がWordPressを使い始めた理由です。
以下、自分自身の備忘録も兼ねて、その作成と運用に関する特異な事項を簡単にまとめておきたいと思います。細部については、参考にさせていただいた諸先輩方のサイトへのリンクを記載しますので、そちらをご確認下さい。
Ⅰ ウェブサイトの作成
テーマの作成
私の場合は、既にHTML+CSSで作成したウェブ・サイトがありましたので、これを元に独自のテーマを作成しました。参考にしたのは、「WordPress 仕事の現場でサッと使える! デザイン教科書 (Webデザイナー養成講座)」と「WordPress Web開発逆引きレシピ WordPress4.x/PHP7対応
」という本です。HTML+CSSの経験があった私にピッタリの内容で、効率的にテーマの作成方法を学ぶことができました。
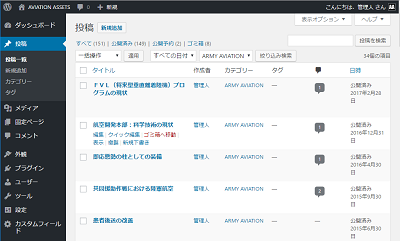
HTML+CSSからWordPressへの変換にあたって、サイトの紹介だけは「固定ページ」にしましたが、それ以外のすべての翻訳や文献紹介の記事は「投稿」として扱いました(図1-1)。WordPressは、元々ブログ用に開発されたシステムなので、私のサイトにうまく適合できるのかが心配でしたが、後ほど紹介するカスタムフィールドを追加することで全く問題のない環境を整えることができました。

ヘッダー、フッターやサイドバーは、HTMLで作っていたものをほぼそのままテンプレートに置き換えることができました。これにより、ヘッダーを修正するたびに、全てのHTMLファイルを書き換える手間がなくなりました。なお、レスポンシブ・デザインの設定を含む全てのフォーマットは、既に作っていたCSSをほぼそのまま使うことができました。
先日、このウェブ・サイトが、ある方のスマートフォンでレスポンシブ・デザインによる拡大表示が行われていないことに気づきました。私が使っているi-Phoneでは問題がなかったのですが...調べたところ、HTMLのヘッド部分に「Viewport」を記述する必要があるようです。この設定に関しては、「Qiita」さんの「【CSS】スマホで Media Queries が効かないときの対処法」を参考にしました。もし、お使いのスマートフォンでレスポンシブ・デザインが設定できていないなどの不具合がありましたら、お知らせいただけると助かります。
さらに、あるタブレットでズーム操作ができないことに気づきました。これも、i-Phoneでは問題がなかったのですが...これは、「Viewport」に「user-scalable=yes」を追加し、「maximum-scale」を適当な値に設定することで解決しました。この設定に関しては、「SEOラボ」さんの「meta viewportとは~」を参考にしました。

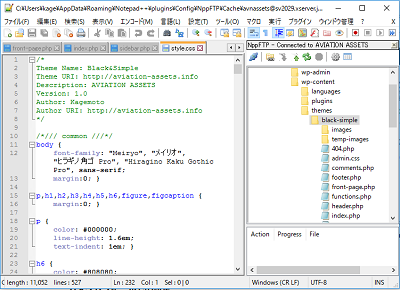
テンプレートの編集には、「Notepad++」というフリーソフトのエディターを使用しました。コードの色分け表示に加えて、「NppFTP」というプラグインをインストールすることでサーバー上でファイルを直接編集(しているように)できるので、とても便利です(図1-2)。このエディターの存在は、「YouStyle」さんの「FTPサーバー上のファイルを編集したい|ゴキゲンなエディターNotePad++を使ってみた」で知りました。Wordpressで独自のテーマを作る人には、ぜひお薦めしたいエディターです。ただし、テーマの作成が終わったのちの修正には、Wordpressのテーマの編集機能を使用しています。誤入力の警告などの機能が充実しているのが便利です。
トップ・ページ
トップ・ページ(ホーム・ページ)には、「最新の記事」と「人気の記事」のサムネール画像、記事の抜粋および出典を表示しています。以前は、「人気の記事」ではなく、「おすすめの記事」として管理人が選んだ記事を表示していましたが、私のサイトを見てくれる人も徐々に増えてきましたので、「人気の記事」に入れ替えました。人気記事の出力には、プラグインを使うのが一般的なようですが、表示スタイルを自由に設定したいので、function.php に関数を組み込み、WordPressループを変更することにより実現しています。この方法については、「Plusers」さんの「応用編1.記事へのアクセス数をプラグインなしで計測し管理画面に表示する」で知ることができました。クローラーからのアクセスやログイン中のアクセスをカウントしない設定についても、解説されています。また、「hijiriworld Web」さんの「WordPressのループの仕組みを深く知る query_posts() と get_posts() の違い」が参考になりました。
「最近のコメント」の表示については、「アフィリ課」さんの「WordPress「最近のコメント」ウィジェットをプラグイン無しでリッチ表示」を参考にさせていただきました。
サイドバーには、「週間アクセス・ランキング」をプラグイン「WordPress Popular Posts」を使って、「最近のコメント」をプラグイン「Decent Comments」を使って表示させています。最近は、「プラグインをできるだけ使わない」という方針がぐらついてきました(歳のせいだと思います)。
ホームページの表示には、「最近の投稿」を用いるとアイキャッチ画像が設定できないので、「固定ページ」を使用するようにしました。ただし、表示する内容は、front-page.phpで制御しています。
記事一覧ページ
各カテゴリーの記事一覧は、標準状態では10件ずつに区切って出力されます。最初は、プラグインを使ってページ送りを表示していましたが、記事を探すのが面倒になるので「表示設定」の「1ページに表示する最大投稿数」を増やして全てを表示できるようにしました。ただし、記事の数がもっと増えれば、見直しが必要かも知れません。「人気の記事」を表示するために設定したカスタム・フィールドの値を利用して、各記事のアクセス回数を表示するようにしました。
「コラム」は、カテゴリーとはせず、固定ページのAboutの各項目にリンクを記載するようにしました。
トップ・ページや記事一覧に表示される記事の抜粋の文字数はテンプレートを編集することにより制御できます。この設定に関しては、「ホワイトベアー株式会社」さんの「WordPressで記事本文を抜粋表示する文字数と文末の[…]を変更する方法」が役に立ちました。なお、この設定には、「WP Multibyte Patch」というWordPressに最初からインストールされているプラグインが必要です。
個別記事ページ
個別記事ページには、「関連記事」の一覧を表示しました。グーグル・アナリティクスで確認すると、殆どの方が目的の記事を読んだだけで、サイトから離れてしまっているようなので、他の記事も読んでいただきたいなと思ったからです。これも、プラグインを使うのが一般的なようですが、single.phpにWordPressループを追加することにより実現しています。この方法についても、「manablog」さんの「プラグインなしで関連記事を表示する方法」で知ることができました。同じタグが入っている記事を表示するようになっているのが、気に入っています。
各段落の「字下げ」は、CSSに「text-indent:」を設定することで実現していましたが、Wikipediaの編集を始めるようになって、「字下げ」なしのほうが違和感がなくなってきたので、設定を削除してしまいました。こういった変更が一発でできるのが、「HTML+CSSの強みだな」と改めて感じました。
著者名のタグには、HTML+CSSで作っていた(classの使い方を知らなかった)頃の名残で<h3>が使われていました。ブロックエディターを使いようになってから、間違って見出しにH3を指定すると、見出しにならないという状態になっていましたので、<p class=”author”>に変更しました。style.CSSとsingle.phpをちょっといじるだけで完了です。
コメント欄には、入力後5分間だけ編集が可能になるプラグインを導入しました。使用したのは、「Simple Comment Editing」というものです。その名のとおり、何の設定画面もないシンプルなプラグインなのが、非常に気に入っています。このプラグインについては、「design-plus」さんの「コメント投稿者に一定時間の編集を許可することができるSimple Comment Editingプラグイン」で知りました。
サイドバー
サイドバーは、基本的には、テーマのテンプレートで直接設定しています。フロントページには「最近のコメント」、インデックスや投稿記事のページには「新着の記事」と「人気の記事」、さらに投稿記事のページには「関連記事」を縮小表示しました。それ以外のリンク、広告およびツイッターの表示については、テーマのテンプレートから管理画面のウィジェットの設定を読み込むようにしています。
RSSの自動生成
RSSリーダーというものを使うようになって、自分のサイトのホームページから、フィードが出力されていないことに気づきました。調べたところ、Function.phpにRSSを自動生成するコマンドが記述されていないことが原因でした。本件については、 Prime Strategy Co.,Ltd.さんの「WordPressのヘッダーにフィードのlink要素を自動出力する条件」を読んで判明しました。さらに、Root-013.さんの「WordPressのフィード・RSSに画像を含めたり、タグ構造をカスタマイズするのに必要な作業まとめ」を参考にサムネイル画像が表示されるように設定しました。ただし、自分の場合は、RSSリーダーにInoreaderを使用しているのですが、これらの設定を変更してから実際に反映されるまでにしばらく時間がかかりました。気長に確認することが必要なようです。
画像の配置
Aviation Assetsの記事に添付されている画像は、大きさや形がまちまちです。これをトップページや記事一覧に並べて表示するのにかなり苦労しました。いろいろな本やサイトを参考にさせていただきましたが、どれも決定打となるものがないというところです。最終的には、text-alignとvertical-alignで調整することで落ち着いています。
また、個別記事ページの画像にはキャプションが付いているものがあります。このキャプションの幅を画像に合わせることがずっとできず、何とかごまかしてしのいでいましたが、Hatena Blogさんの「CSSでfigcaptionを画像の幅に揃える方法」ですっきりと設定することができました。
この状態で5年間ほど問題なく画像が表示されていたのですが、2024年11月のWordpressのアップデートでフロントページの画像が元のサイズのままはみ出して表示されるようになってしまいました。これを弄りだすとまた大変なのが分かっていましたので、サムネイル画像の形状を4:3に揃えることで対処しました。そもそも形がまちまちの画像を並べようという発想に無理があったのかも知れません。
カスタムフィールドの設定

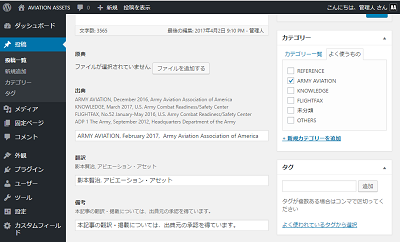
私のサイトの場合には、翻訳記事の副題、著者名、原典(添付ファイル)、出典等を記事の内容と区別して管理する必要がありました(図1-3)。WordPressにも標準でカスタムフィールドの機能が搭載されているのですが、管理画面の見た目が好きになれなかったので、「Advanced Custom Fields」というプラグインを使いました。
このプラグインの使い方は、エス技研さんの「Advanced Custom Fieldsの全項目解説・公開側表示編集編」に詳しく記載されています。特に「ファイルのmime_typeの取得」に関する説明のおかげで、ファイルの種類に応じたロゴ画像を表示できるようになりました。
また、トップ・ページやサイドバーに表示している「人気の記事」の表示に用いる「閲覧回数」についても、このプラグインのカスタムフィールドに追加しました。各個別記事の閲覧回数が確認できて便利です。この際、閲覧回数が1,000回を超えた場合に「,(カンマ)」を入れる方法については、SINCEさんの「WordPressのカスタムフィールドで入力した数値にカンマを自動挿入する」が参考になりました。
カスタムフィールドによる並び替え
AVIATION ASSTSは、翻訳記事を主体とするサイトですので、記事を管理するための年月日には、公開年月日のほかに、出典発行年月日があります。開設以来、2年以上の間は、投稿する際には、「公開日時」を公開年月日のままにしておいて「最近の記事」に該当する記事が表示されるようにし、期間が経って「最近の記事」に表示されなくなった記事の「公開日時」を出典発行年月日に書き換えることによって、各カテゴリーのソートが適切に行われるようにしていました。しかし、この書き換えが結構面倒になってきたことと、記事の公開年月日も残しておきたいと思うようになったことから、Advanced Custom Fieldsのカスタムフィールドに出典発行年月日の項目を追加し、各カテゴリーのソートは、こちらのデータでソートすることにしました。
この「Advanced Custom Fieldsの値でソートする」というのが、結構難題でだいぶ苦労しましたが、y.o.designers-worksさんの「WordPressの投稿を並び替える方法」などを参考に何とか設定できました。ポイントは、「index.phpではなく、function.phpで対象となるカテゴリに応じてメインクエリを設定する」(例:$query->set( ‘orderby’, ‘meta_value’ ); $query->set( ‘meta_key’, ‘source_date’ ); $query->set( ‘order’, ‘DESC’ );)ということです。index.phpで設定すると、各カテゴリーのクエリにすべてのカテゴリが含まれてしまいます。さらに、それ以上に苦労したのが、投稿済みの300件以上の記事に出典発行年月日を入力することで、これには2日もかかってしまいました。データベースの日付に関する設計は、最初からしっかりとやっておくことが大事ですね。
SSL化
本サイトを立ち上げた頃は、独自SSLの無料サービスがなかったことや、そもそもクレジットカードの番号などを入力していただくサイトではないため、SSL化を見送ってきました。しかし、「Chrome 68」から、すべてのHTTPサイトで「保護されていません」という警告が表示されるようになったことや、無料サービスが受けられるようになったことから、SSL化に踏み切りました。
参考にさせていただいたサイトは、寝ログ様の「WordPressをhttpからhttpsにSSL化した全手順まとめ(エックスサーバー環境)」です。ここに書かれているとおりでほとんど問題なかったのですが、次の2ヵ所でつまずきました。一つは、独自SSL設定を追加した後、最初は「プライバシーが保護されていません」というエラーメッセージが出ていたのですが、数分後に「ページが見つかりません」というエラーメッセージがでるように変わり、数十分経過しても変わりませんでした。試しに「Ctrl+F5」を押してみたら、即座に待っていた表示が現れました。もう一つは、Amazonのアフィリエイトの「ウィジェットコード」だけが表示されませんでした。これに関しては、ノセノセブログ様の「Amazon アソシエイツのウィジェットが、https環境で表示されない場合の対応」に記載されている方法で、回復することができました。
申し込みフォームなど
開設以来、サイトへの意見や会員、協賛の申し込みには、メールを使っていました。迷惑メールが大量に届いていましたが、メールソフトの「迷惑メール」機能などで対処していました。先日、姉妹サイトであるVBAアセットを開設した際にフォームを設置してみたところ、非常に簡単にできましたので、こちらのサイトにも採用することにしました。この設定に関しては、「【初心者可】Cocoonお問い合わせフォーム設置方法|WordPress」を参考にさせていただきました。
なお、これまで使用していたcomments@aviation-assets.infoは廃止しました。
ブログカード
WordPressには、ブログカードを作成する機能が標準で実装されていますので、それを使っています。この使い方に関しては、Personalさんの「WordPressにブログカードを簡単に実装する方法5つ」の記事を参考にしました。
気を付けなければいけないのは、ビジュアルモードで編集すると、URLの後の改行が削除されてしまいますので、必ずテキストモードで編集する必要があります。
また、スマホでは、ブログカードがはみ出してしまう場合があるので、CSSに次の記述を追加しました。「iframe { max-width:100%; }」これについては、デジやまさんの「WordPressのブログカードを調整してみた」を参考にさせていただきました。
Amazonのページも同じようにブログカードで表示することができます。この場合は、テキストリンクを通常URLで生成してから使う必要があります。
私の場合、なぜかカードが縦長になってしまいます。何か手立てがあるのだと思うのですが、放置しています。また、なぜか右寄せに配置されてしまうので、前後を「figure」で囲っています。こちらも何かちゃんとした方法があるのだと思いますが、放置しています。
WordPressのバージョンアップの影響かもしれないのですが、標準で実装されているはずのブログカードが正常に表示されなくなってしまいました。
「Pz-LinkCard」というプラグインが一般的なようですが、クラッシック・ブロックを使わなければならないところがちょっと不便なので、「Custom Card Link」というプラグインを使いました。マイナーなプラグインですが、特に問題なく使えています。
ページナビ
ページ数が少ないうちは問題がなかったのですが、カテゴリーごとの記事数が100件を超えるようになると、スクロールが大変になってきました。特にスマートフォンなどでは、サイドバーが下側に表示されるので、なかなか見てもらえそうにありません。
そこでページナビを実装することにしました。最初は「WP-PageNavi」を使おうとしたのですが、結局index.phpやstyle.cssをいじらなければならなかったので、プラグイン無しで行いました。iscleさんの「コピペ!WPのページナビゲーションをプラグインなしで実装するコード」のとおりにすれば、割と簡単でした。(コードの詳細はよく理解できていませんが...)
index.phpのどこにコードをいれるのか? style.cssのどこをいじれば全体の色を変更できるのか? にちょっと悩みましたが、試行錯誤するうちにできちゃいました。
特定のページのみをnoindexにする
姉妹サイトのVBAアセットなどではテンプレートにCocoonを利用しています。Cocoonには、ページごとにnoindexにする設定が備わっています。仲間内だけで原稿の確認をするときなんかに便利だなと思っていたところに、 Design Plus Inc.さんの「WordPressの特定ページ・サイト全体でインデックスブロック(noindex)する方法まとめ」という記事を発見しました。function.phpとheader.phpを編集するだけで、簡単にこの機能を実装することができます。おすすめです!
横幅サイズの変更
2022年にWikipediaのデザインが変更になりました。これまで、画面の横幅を全部使っていましたが、少し横幅が狭くなりました。最近のWEBデザインの傾向としても、横幅を狭いものが多くなった気がします。そこで、本サイトも横幅を狭くしてみました。CSSのBodyの幅を設定しただけです。
人気記事ランキングページ
順位が上がってきているページを知りたくて、人気記事のランキング一覧表の固定ページを作りました。
ページの中でPHPが使えるようにするためには、PHP Everywhereというプラグインを使いました。脆弱性を指摘するサイトもあるようですが...まあ、大丈夫でしょう。使い方については、フリースタイルさんの「WordPressで記事内のphpを実行させる」を参照しました。簡単です。
PHPは、フロントページに使われているループを流用して作成しました。表示件数を100にして、サムネイルの表示などを削除するだけです。本当は、ページナビを使って、全ての記事のランキングを表示させたかったのですが、上手くいかなかったので断念しました。
同様にして、投稿記事クロノロジーのページも作成しました。人気記事ランキングの一部を修正してやるだけです。投稿日が一部表示されない部分があるので、おかしいなと思って確認したら、「the_date(); 関数を使って記事の投稿日時を表示しようとした場合、同じ日に複数の投稿があると、最初に投稿した記事にのみ表示される」のでした。この件に関する情報と対策は、ponzuさんの「WordPressの記事一覧で投稿日時が表示されない時の対処方法」で知ることができました。
Ⅱ ウェブサイトの運用
投稿記事の管理

WordPressのおかげで、アップロードした投稿記事や画像データを一覧表示でき、その管理が飛躍的に容易になりました。翻訳の終わった文章は、WordPressの投稿用エディタにコピー&ペーストでアップロードしています。
投稿に際しては、HTMLを直接記述する方が好みにあっているので、テキストエディタを使用しています。なお、ビジュアルエディターを使うと自動的に改行が修正されたりするので、「ユーザー」の「あなたのプロフィール」で「ビジュアルリッチエディターを使用しない」に設定しています。
投稿の際のタグの入力は、IMEに自分が使用するものを単語登録しておいて、簡単にできるようにしています。このアイデアは、「Oblivionいじり アレコレ」さんの「HTMLタグを300%早く打つ方法~IME辞書の活用~」を参考にしました。
また、ブラウザ(Chrome)に「textlint」という文章校正プラグインをインストールして、WordPressのテキストエディタ上でも再度文章校正ができるようにしています(図2-1)。このプラグインについては、「もなでぃっく」さんの「文書校正ツール textlint の Chrome 拡張を作った」で知りました。
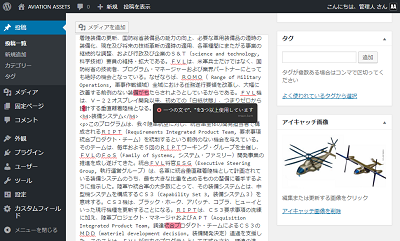
既にアップロードした記事を修正する際には、「Front-end Editor for WordPress」というプラグインを使って、ブラウザ上で記事を直接編集できるようにしています(図2-2)。このプラグインのおかげで、記事を新規作成するとき以外に管理画面のエディタを使うことはほとんどありません。このプラグインの存在は、「ほーくブログ」さんの「WordPressのリライト(記事の修正)を記事ページからそのまま行う便利プラグイン」で知りました。
投稿記事内の文字列を検索・置換したい場合は、 「Search Regex」というプラグインを使うと多数の投稿記事を一挙に修正できます。本文だけではなく、カスタムフィールドなどの文字列も修正が可能です。このプラグインの使い方は、「AdminWeb」さんの「Search Regexプラグインの使い方」に説明されています。

特定の投稿記事について、文字列の検索・置換を行いたい場合は、Chromeの拡張機能である「Search and Replace」を使っています。このプラグインについては、「動画素材.com/ブログ」さんの「WordPressの記事編集で検索置換したい時に使っているchrome拡張機能【Search and Replace】」で知りました。
WordPress version5からは、Gutenbergというブロックエディタが標準装備されるようになりました。人によっては便利なのかもしれませんが、私のように、毎回、同じフォーマットのページに翻訳の完了したテキストを流し込む者には、必要性が感じられません。「Classic Editor」というプラグインを使えば、従来のエディタが使えるようになります。また、function.php を編集すれば、プラグインを使わなくてもブロックエディタを無効化できます。これについては、「Nx World」さんの「Gutenberg(ブロックエディタ)を無効化する方法」に詳しく説明されています。
メディアの管理

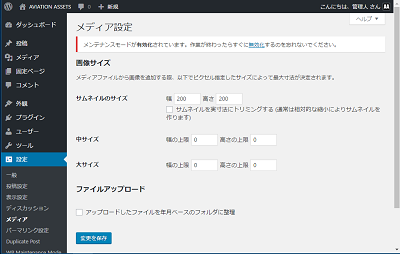
WordPressを使用することで、画像ファイルの管理も以前に比べてはるかに容易になりました。ただし、インポート時にサムネイル・中・大の3つの大きさの画像ファイルが自動生成される機能は、画像ファイルの数をいたずらに増大させていました。このため、中サイズと大サイズのファイルは、自動生成しないいように設定しました(図2-3)。この設定に関しては、「NxWorld」さんの「WordPress:画像アップロード時の自動生成を停止する方法」が大変参考になりました。また、「Ver 4.4からさらに新たなサイズ(具体的には横幅が768pxの画像)が自動生成される」という情報は、大変貴重でした。
画像ファイルのサイズを変更しても、既に自動生成されたファイルはそのまま残ってしまいますし、記事のアイキャッチも元のファイルにリンクしたままとなっています。これを整理するプラグインが「Force Regenerate Thumbnails」です。このプラグインは、「Taka’s Life」さんの「不要なサムネイル画像を自動で削除してくれるプラグイン「Force Regenerate Thumbnails」」で知りました。
また、この自動生成のために、アップロードしたメディアを後から入れ替える場合にファイルをフォルダに直接コピーしても自動生成されたファイルがそのまま残ってしまいます。「Enable Media Replace」というプラグインを使用すれば、全てのサイズを一挙に入れ替えることができます。このプラグインは、「HATCHMAN」さんの「ワードプレスでアップした画像を簡単に上書き差し替え更新する方法 プラグイン編」で知りました。
バックアップと復旧
先日、データベースが壊れてしまい、バックアップしていたデーターから復旧しなければならない状況となりました。
バックアップについて、改めて重要だと思ったのは、「サーバーだけではなく、データベースのバックアップが必須」ということです。細部要領は、「Naifix」さんの「WordPress初心者でも簡単にできるバックアップ方法」に記載されています。

復旧において重要なことは、「バックアップしてあったデータベースで使用中のデータベースを上書きすることはできない」ということです。これをやってしまうと、投稿や固定ページが2重登録された状態になって、状況がますます悪化します(私もやってしまいました)。正しい復旧の手順は、「Naifix」さんの「バックアップデータを使ってWordPressを復旧・移行する方法」に詳しく説明されています。
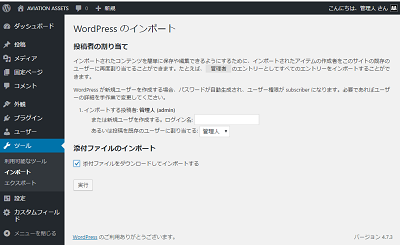
この記事にも書かれていますが、XML データをインポートする際には、「添付ファイルをダウンロードしてインポートする」にチェックを入れないと、「投稿や固定ページ」と「メディア」とのリンクが復元しません(図2-4)。この時、importフォルダ(XMLデータが添付ファイルの保存場所として記録しているフォルダ)には、元のファイル名に「-1」が追加された画像ファイルが新たに生成され、これが投稿や固定ページにリンクされます。いろいろと試してみましたが、元のファイル名のままで投稿や固定ページとのリンクを復元することは、どうしてもできないようです。
この「-1」が追加されたファイル名は、「Media File Renamer」というプラグインを使うと、投稿や固定ページとのリンクを保持したまま、全部のファイルを自動的に元通りのファイル名に変更することができます。このプラグインについては、「ワードプレステーマTCD」さんの「アップロード済みの画像をリネームするためのプラグイン「Media File Renamer」」で知りました。なお、このプラグインは、個別の画像ファイルを自分の好きなファイル名に変更することも可能です。その方法は、「Simple Living」さんの「メディアライブラリでアップロード済みの画像をリネームできる WordPress プラグイン Media File Renamer」で知りました。
また、XML データをインポートすると、すべての投稿に「未分類」のカテゴリーが追加されてしまいます。これも「Batch Cat」というプラグインを使うと一挙に修正できます。このプラグインについては、「ラブグアバ」さんの「カテゴリーの一括変更は「Batch Cat」プラグインで!標準機能ではできない移動もできるよ!」で知りました。
アフィリエイトの導入
このウェブ・サイトで収益を得るため、いろいろな書籍などを読んで試行錯誤を繰り返してきました。それらの書籍の中で、特に参考になったのは、「Google AdSense 成功の法則 57」という本です。
結果的には、ウェブ・サイト開設から3ヵ月が経った現時点でも、全く収入が得られていないのですが、この本には、読者の立場に立った、失敗を恐れないサイト運営の考え方やそのノウハウなど、とてもためになることが書かれています。私のウェブ・サイトの場合は、内容が非常に専門的であり、しっかりとした目的を持って記事を読んでいる読者が多いので、ついでに広告をクリックする読者が、ほとんどいないのではないかと考えています。
PHPのアップデート
WordPressのダッシュボードに「PHPのアップデートが必要」というようなメッセージが表示されたので、サーバーのコントロールパネルからアップデートを行いました。それ自体は、問題なく終了したのですが、single.phpの各種ファイルをダウンロードさせるコードにエラーが発生し、「Warning: Use of undefined constant mime_type – assumed ‘mime_type’ (this will throw an Error in a future version of PHP) in /home/avnassets/aviation-assets.info/public_html/wp-content/themes/black-simple/single.php on line 35」というようなエラーが表示され、ダウンロードできなくなってしまいました。このため、mime_typeという変数を「”」で囲むと問題が解決しました。この問題の対処法に関しては、Katataさんの「WordPressエラー対処法」を参考にさせていただきました。
カスタムフィールドの不具合
恐らくWordpressのアップデートのタイミングで発生する(未確認)と思われるのですが、過去2回、カスタムフィールドの「高(タイトルの後)」の位置に設定されたフィールドが編集画面に表示されなくなりました。フィールドの再設定、プラグインの再インストール、他のプラグインの停止など、いろいろと試しましたが、結果的には、一旦、位置の設定を「通常」にして更新すると表示されるようになり、「高(タイトルの後)」に戻すと元の位置に戻すことができました。
Ⅲ より詳しくWordpressを知りたい方のために
このウェブ・サイトの作成・運用がある程度進んでから、もう少ししっかりとWordpressを理解したいと思った時に参考になったのが「WordPressのツボとコツがゼッタイにわかる本」と「WordPressユーザーのためのPHP入門 はじめから、ていねいに。[第3版] 〈WordPress 5.x/Gutenberg対応〉
」の2冊の本です。じっくりと腰を据えて、WordPressをものにしたい方にぜひおすすめします。
私の翻訳記事を皆さんに読んでいただけるのは、WordPressやプラグインを作成・公開したり、その使用法を紹介したりしてくれた沢山の方々のおかげです。そういった方々に感謝しつつ、今後も大いに活用させていただこうと思っています。
追補
Geminiにテーマファイルをすべて読み込ませ、問題点を指摘させたところ、次のような回答を得ましたので、すべて反映させました。
ウェブサイトの保守にも、AIを活用する時代が到来しています。
1. header.php の修正点
ここには最も重要な修正点がいくつか含まれています。
① Google Analytics (UA) コードの削除【重要】
現在のコードにある UA-XXXXXX-X という形式は「ユニバーサルアナリティクス(UA)」のコードです。Googleは 2023年7月にUAのサポートを終了 しており、このコードは現在機能していません(計測されていません)。 GA4(G-XXXXXX) の新しいタグに置き換える必要があります。
② <title>タグのハードコード
WordPress 4.1以降、<title>タグはテーマ側で書くのではなく、functions.php で add_theme_support( 'title-tag' ); を宣言し、WordPressに出力させるのが標準です。
③ ファビコンのハードコード
WordPress 4.3以降、管理画面の「外観 > カスタマイズ > サイト基本情報」からサイトアイコンを設定できるため、コードで記述する必要はありません。
2. sidebar.php の冗長化
条件分岐を使っていますが、中身のウィジェット呼び出しがほとんど同じです。
3. functions.php の機能重複・最適化
① OGP設定(my_meta_ogp 関数)とSEO設定
現在、関数内でOGP(Twitterカードなど)を自作されていますが、もし「Yoast SEO」や「SEO Simple Pack」などのSEOプラグインを導入する場合、このコードは重複してタグが出力される原因になります。 プラグインを使わず自作で通すならそのままで良いですが、保守性を考えるとプラグインに任せて、この関数(my_meta_ogp)および add_noindex_metabox(noindex設定)は削除するのが安全です。
② アクセスカウンター(set_post_views / get_post_views)
データベースの post_meta にアクセス数を書き込む方式は、アクセスが増えるとデータベースへの負荷が高まります。また、キャッシュ系プラグインを使うと正しくカウントされなくなります。 「WP-PostViews」などの専用プラグインを使用する方がサーバー負荷的にも機能的にも推奨されます。 もし自作のままで行く場合でも、is_bot() 関数による手動のユーザーエージェント判定は、リストの更新が大変で不正確になりがちなので推奨されません。
③ 不要な削除フック
WordPress 5.6以降非推奨(機能しない)になっている関数を含むため、現代のWPバージョンでは削除して構いません。
4. footer.php のコピーライト年号
「2017」と固定されています。年が変わるたびに書き換える必要が出てしまいます。 PHPで自動取得するように変更しましょう。5. index.php のカテゴリ説明文
switch($cat->name) でカテゴリごとに説明文を分岐表示していますが、これは「コードの中にコンテンツが含まれている」状態です。カテゴリ名を変えると動かなくなります。 WordPressの管理画面「投稿 > カテゴリー > 編集」には**「説明」**という入力欄があります。 ここに文章を入力し、テンプレート側は以下の一行にするだけで済みます。
6. コメントアウトされたコード(全般)
front-page.php や index.php にある Google AdSense のコメントアウトされたコードや、style.css 内のコメントアウトは、将来的に使う予定がなければ削除したほうがファイルサイズが軽量化され、可読性が上がります。
発行:Aviation Assets
備考:本コラムの内容は、今後、修正される可能性がありますので、ご了承ください。
アクセス回数:62,118
コメント投稿フォーム
34件のコメント
「おすすめの記事」を「人気の記事」に変更しました。
SEO関係のプラグインも色々と試しましたが、結局、シンプルなのが一番なのかなと思っています。「パンくずリスト」も止めてしまいました。
個別記事のページに「関連記事」の一覧を追加しました。
各記事の下側に「関連記事」と「コラム」の一覧を追加しました。
インデックスに各記事のアクセス回数を表示するようにしました。併せて、運用上の操作により、アクセス回数をダブルカウントしてしまっていたことが判明したので、アクセス回数を一度リセットしました。
アフェリエイトに関する記述を追加しました。
サイドバーからイメージ・スライダ―を削除しました。
カスタムフィールドにカンマを入れる方法に関する記述を追加しました。
コラムをランダムに1件だけ表示するように変更しました。
「字下げ」の削除について、追記しました。
Chromeの拡張機能である「Search and Replace」に関する記述を追加しました。
RSSフィードに関する記述を追加しました。
SSL化を完了しました。今までの「http:」のURLや「保護されていません」という表示に不安を感じている方がもしいらっしゃいましたら、今後は安心してご利用ください。
Gutenberg(ブロックエディタ)の無効化に関する記述を追加しました。
「最近のコメント」の表示に関する記述を追加しました。
「カスタムフィールドによる並び替え」に関する記述を追加しました。
タブレットでのズーム操作への対応に関する記述を追加しました。
「画像の配置」に関する記述を追加しました。
PHPのアップデートに伴うエラーへの対処法について追記しました。
リビジョン数の制限については、wp-config.phpを修正することにより行う方法に改めました。細部については、こちらをご覧ください。
申し込み用フォームについて、追加しました。
「カスタムフィールドの不具合」に関する記述を追加しました。
ブログカードに関する記述を追加しました。
ページナビに関する記述を追加しました。
「特定のページのみをnoindexにする」に関する記述を追加しました。
横幅サイズの変更に関する記述を追加しました。
著者名のタグに関する記述を追加しました。
人気記事ランキングページに関する記述を追加しました。
記事投稿クロノロジーのページに関する記述を追加しました。
ブログカードに関する記述を修正しました。
「Simple Comment Editing」の運用が停止されたようなので、記述を削除しました。
サムネイル画像の形状を揃えたことについて、記述しました。
フロントページの「人気記事」を削除し、サイドバーに「週間アクセス・ランキング」を追加しました。
ホームページの表示を「固定ページ」に変更しました。
「追補」として、AIにテーマファイルを読み込ませて、問題点を指摘させた結果を追記しました。